|
tic tac toe 3d - documnetation
|
|
|
|
>> game rules
|
- tic tac toe 3D is a game for two players.
- playing-grid is a cube (or better 3D grid) sized dimension×dimension×dimension. altough, the graphic representation can be customized (provided by skins), standard layout represents the grid as a cube cut into dimension leayers (what are squares sized dimension×dimension) placed one above the other.
- currently supported dimensions are 3, 4 and 5.
- it is a turn-based logical game, in each turn every player places one of his pieces into the playing-grid.
- aim of the player is to place dimension of his pieces in on the line somewhere in the grid. this is indicated by five blinks of the winning line.
- if noone has satisfied previous condition, game draws. drawgame is impossible if the dimension is less than 4. this kind of state is indicated by three blinks of all pieces.
|
|
>> main menu
|
- main menu is the principal control element of the application. it conttains three submenus:
- game menu performs basic control operatios:
- new menuitem starts new game. in fact this restarts the game, because the game starts on load. whenever you clik here, score is reseted and grid is cleared.
- open... allows you to load previously saved game. it is important to load game in the skin with dimension same as the dimension of saved game. therefore, if the dimension is different, application first tries to load exactly that skin, which was active when game was saved. if this fails, default skin is loaded. that is why you should not remove default skins.
- save... use this item to save current game.
- quit terminates the application.
- options menu is used to customize the game.
- game options... allows you to set all game properties. clicking on this menuitem opens the game options form, which is described below.
- change skin... is used to load different skin. note that if you choose a skin with different dimension than current, game is automaticly restarted.
- language use this to change language layout. english and slovak languages are supported so far.
- help displays game's help in html format.
- help.. is in fact this help page.
- about.. contains basic information about the game.
|
|
>> game options
|
- options form allows you to set all game properties.
- game difficulty (relevant if playing against the machine) is divided into five levels. if you play tic tac toe for the first time, easy or very easy level should provide an appropriate enemy for you. to learn more about the strategy, try medium and hard levels. i am sure that experienced player will not have problems to achieve in the very hard level.
- game type select here whether you want to play against the computer, or with another human. no algorithm can be as original and uncountable as human logic.
- game order specifies which of the players starts the game.
- absolute order if checked, one player allways starts. else players changes their positions after each game until restart.
- names is used to enter each player's names.
|
|
>> skins
|
- all graphic features of the game are encapsulated within the skin.
- skin is based on bitmap graphics (each skin consists of four external bitmap files) and its configuration is written in a text file (*.skin). this means that every user can create his own custom skins, or edit existing skins.
- however, the game management does distinguish three default skins (for each dimension one). that means that this three skins should exist, you can edit or replace them but do not remove them. these critical skins are:
- 3x3_perspective.skin
- 4x4_perspective.skin
- 5x5_perspective.skin
especialy second one is critical, if you remove or damage it, the game will not run correctly!
- *.skin file is similar to standard windows *.ini file. to configure skins you can use existing skins as an example. sections and items of skin file are described below:
- skin section contains introducing information.

- name of the skin (implied)
- version (of the skin) have to be set to 1.0 (required)
- author id of the author (implied)
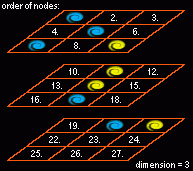
- data section contains information about dimension and position of piece bitmaps on the screen. place in grid where the piece can be placed is caled the node. each node is represented by its coordinates.
- dimension of the grid that your skin describes.
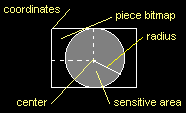
- radius of the circle sensitive to on click event. when one of the players clicks within this sensitive area, his piece is placed here.

- center - coordinates of bitmap are the coordinates of its upper left corrner. consequently, the coordinates of the center of sensitive area for clicking (which is a circle) are different. this is adjusted by the center value, which are relative coordinates of the center of the sensitive area of each piece bitmap.
- nodes are the coordinates of each node in the grid, as ordered in the picture. these coordinates are relative to the grid bitmap (0,0 is its upper left corner.)
- files section contains filenames of all bitmaps.
- grid is a picture of empty grid.
- player1 is a picture of the piece of player1 (node marked by player1).
- player2 is a picture of the piece of player2 (node marked by player2).
- none is a picture of the empty node.
|
|